
WebStorm中文免费版
立即下载- 软件大小:757.24 MB
- 软件版本:最新版本
- 软件分类:应用软件
- 软件语言:简体中文
- 软件支持:Win All
- 发布时间:2021-09-03 08:51:19
- 软件评分:
- 软件介绍
- 相关下载
- 同类最新
- 软件攻略
- 评论留言
- 下载地址
WebStorm中文免费版是一款编程工具软件,officeba免费提供WebStorm中文免费版下载,更多WebStorm中文免费版相关版本就在officeba。
WebStorm2021是一款技术专业的HTML编辑工具,应用该pc软件能够协助客户更为省时省力地开发设计各种各样web前端,适用应用html语言表达等程序猿们熟识的编程语言。新版本对JavaScript,TypeScript和CSS适用更强,改善了Vue.js的感受,并且为Jest集成提升了新作用。

WebStorm中文免费版增加作用
【外型】
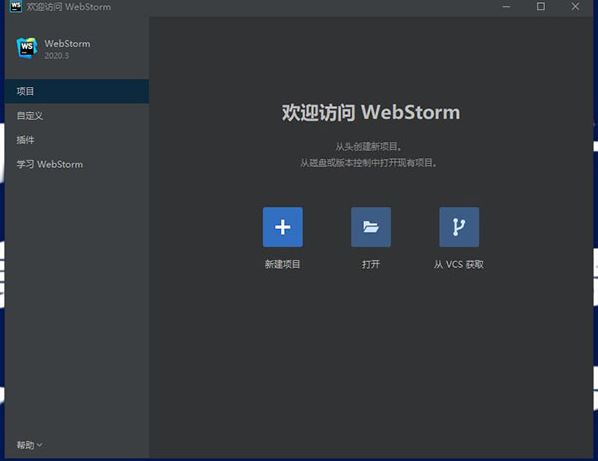
1、新的热烈欢迎显示屏
大家升级了热烈欢迎显示屏! 您不但能够从热烈欢迎显示屏中开启和建立新项目,还能够调节最常见的设定,如 IDE 主题风格和字体样式。
2、IDE 主题风格已与电脑操作系统设定同歩
如今,您能够将 WebStorm 主题风格与 macOS 和 Windows 设定同歩。 您只需转至 Preferences / Settings | Appearance & Behavior | Appearance | Theme,随后挑选 Sync with OS 选择项。 点一下 Sync with OS 边上的传动齿轮标志来挑选您的优选 主题风格。 大家也方案为 Linux 客户完成此作用。
3、改善了菜单栏的应用
在 v2020.3 中,大家让您可以更便捷地应用菜单栏。 如今,您能够根据拖拽菜单栏或应用新的 Open in Right Split 实际操作来分拆在线编辑器。 除此之外,固定不动的菜单栏如今以独特标志标识,并表明在菜单栏栏的开始,便于您迅速地寻找他们。
4、阅读软件方式
WebStorm 具备一种新模式,可使您的库和只读文件易读性更强。 进到此方式可展现注解、开启字体样式连字这些。
5、多文件模板
大家早已完成了加上自定文件模板的作用,这种模版可一次建立好几个文档。 比如,当您必须加上 .js 文档和检测文档时,这会十分便捷。
6、应用 WebStorm 打开文件
如今,应用 WebStorm 在默认设置状况下开启特殊文件属性比较简单。 转到 Preferences / Settings | Editor | File Types 并点一下 Associate File Types with WebStorm 按键。
【架构与技术性】
1、适用 Tailwind CSS
WebStorm 现在可以协助您更高效率地应用 Tailwind CSS! 它将全自动补齐 Tailwind 类,在鼠标悬停时为您表明所转化成 CSS 的浏览,并适用您应用 tailwind.config.js 文档开展自定。
2、依据测试用例建立 React 部件
您的编码中有未分析的 React 部件吗? 将脱字符号放进在其中,按 Alt Enter,随后从目录中挑选 Create class / function component - WebStorm 将为您建立有关的编码构造。
3、Markdown 编写和浏览改善
Mermaid.js 适用、再次恢复出厂设置 .md 文档的作用及其与在线编辑器一起全自动翻转浏览视图的作用 - 这种和别的变动将明显改进您在 WebStorm 中应用 Markdown 文档的感受。
4、对繁杂 webpack 设定的基本上适用
大家早已逐渐加上对好几个 webpack 配备的适用。 转到 Preferences / Settings | Languages & Frameworks | JavaScript | Webpack 挑选手动式或自动识别环境变量。
5、Vue.js 的提高
大家早已修补了与 Vue 3 有关的众多难题。 比如,WebStorm 如今适用脚本制作设定英语的语法。 大家还使 IDE 在 Vue 新项目中恰当运用了 ESLint 编码款式标准,并改善了与 TypeScript 语言表达服务项目的集成化。
6、全方位适用 pnpm
如今,WebStorm 全方位适用 pnpm 软件包管理工具及其 npm 和 yarn。 在过去的一年里,大家一直在逐渐完成对 pnpm 适用的改善。 在 v2020.3 中,大家早已完成了结束工作中。
【JavaScript 和 TypeScript】
1、集成化了 TypeScript 和 Problems 专用工具对话框
大家已将 TypeScript 语言表达服务项目集成化到 Problems 专用工具对话框中,并移除开 TypeScript 专用工具对话框。 开展此变动后,客户能够更轻轻松松地在一个部位查验编码中的难题。 大家还将此前在 TypeScript 专用工具对话框中可以用的实际操作挪动到通知栏上的专用型微件中。
2、应用 CSS 和 HTML 能够更好地恢复出厂设置模版文本
从 v2020.3 逐渐,WebStorm 将恰当适用包括 JavaScript 的几行 CSS 和 HTML 块的代码格式化。 当您加上这种更繁杂的模版文本或再次格式化代码时,IDE 将恰当缩近。
3、改善了调节感受
调节时应用互动式提醒和内联监控! 如今,您能够点一下提醒以查询归属于自变量的全部字段名。 除此之外,您还能够立即从提醒变更变量类型并加上监控关系式。
【专用工具】
1、适用大家的合作开发环境
WebStorm 2020.3 适用 Code With Me (EAP),它是一款用以合作开发设计和结对编程的新专用工具。 运用此专用工具,您能够与别人共享资源新项目,那样便可即时协作解决。 要使用 Code With Me,请从 Preferences / Settings | Plugins 安装相对应的软件。
2、有关 WebStorm 基本知识的内嵌课程培训
为了更好地协助您了解 WebStorm 的重要作用,大家开发设计了一门互动式课程培训。 这门课程内容能够协助您学习培训进行一些普遍每日任务,比如重新构建编码或在新项目中导航栏。 您能够在 Welcome 显示屏上的 Learn WebStorm 菜单栏下,还可以从主菜单转站到 Help | IDE Features Trainer 来寻找此课程内容。
3、HTTP 手机客户端的 cURL 变换
如今,您能够根据在 HTTP 要求在线编辑器中按 Alt Enter 并挑选 Convert to cURL and copy to clipboard 选择项,将 HTTP 要求导出来到 cURL。
4、更强的拼读和语法检查
如今,您能够迅速地处理英语的语法和拼读难题 - 将鼠标悬停在难题上,接着会发生一个包括表明和提议修补方式 的弹出对话框。 大家还加上了对大量语言表达的适用,并改善了语法检查的品质。
【版本管理】
1、适用 Git 储存地区
如今,您能够立即从 WebStorm 储存文档! 因此,请转至 Preferences / Settings | Version Control | Git,随后挑选 Enable staging area 选择项。 您能够从 Commit 专用工具对话框,从间隔及其应用 Show Diff 作用储存变动。
2、重新排序了 VCS 菜单栏
如今,主菜单下的 VCS 组依据您已经应用的版本号自动控制系统取名。 大家还重新排序了主菜单中 Git 下的新项目,便于您更轻轻松松地浏览最常见的实际操作。
3、改善了支系的应用
如今,WebStorm 会全自动更改新支系名字中未被接纳的标记 除此之外,它还会继续表明当今可用以选定支系的全部实际操作,如同看待别的支系一样。
WebStorm中文免费版简体中文版表明
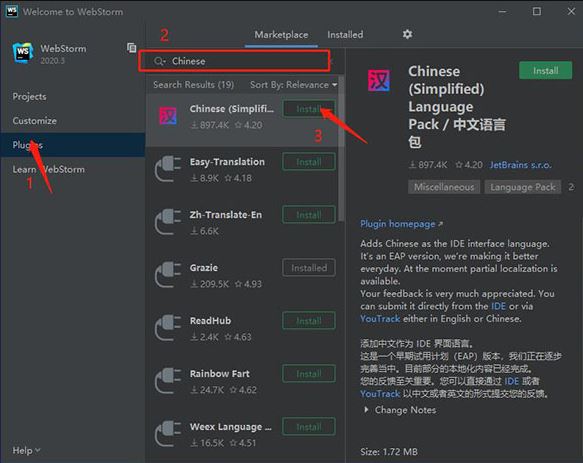
现阶段官方网早已内置汉语,默认设置状况下汉语不是打开的,依据 官方网的表明,全部的 i18n 包全是以软件的方式集成化到pc软件中的。想要你自身去集成化简体中文版软件。有关集成化简体中文版软件的流程是开启 Settings -》 Plugins ,在页面框中键入“Chinese”回车键检索,由此可见会发生一个汉语软件,点一下“Install”安装软件,随后重新启动就可以!

再度开启pc软件,jetbrains webstorm 简体中文版取得成功安装。

- 2021-08-12 office2016 2019 365正版超低价购买方法
 Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
 QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
 好易MP4格式转换器官方安装版简体 / 5.72 MB
好易MP4格式转换器官方安装版简体 / 5.72 MB
 PointerStick绿色中文版(虚拟教鞭)简体 / 1.40 MB
PointerStick绿色中文版(虚拟教鞭)简体 / 1.40 MB
 Doc Converter Pro免费版简体 / 57.81 MB
Doc Converter Pro免费版简体 / 57.81 MB
 百度输入法无广告原版简体 / 55.56 MB
百度输入法无广告原版简体 / 55.56 MB
 Node.js中文版(Java运行环境)简体 / 27.82 MB
Node.js中文版(Java运行环境)简体 / 27.82 MB
 看看宝盒安卓版
影音播放
看看宝盒安卓版
影音播放
 地摊记账王
生活服务
地摊记账王
生活服务
 今川课堂
效率办公
今川课堂
效率办公
 句子转换器
资讯阅读
句子转换器
资讯阅读
 中国教师研修网
效率办公
中国教师研修网
效率办公
 Painter安卓版
效率办公
Painter安卓版
效率办公
 嘿嘿连载安卓版
资讯阅读
嘿嘿连载安卓版
资讯阅读
 格子酱
系统工具
格子酱
系统工具
 Video
摄影摄像
Video
摄影摄像
